반응형
Q.서울시의 스벅 실제 매장 위치 맵 시각화
경도/ 위도 데이터를 이용한 서울시 실제 매장 위치 맵 시각화
1. 맵 형태로 경도/위도 표시
경도와 위도를 행열 배치후 맵 형태로 나타내면 전국 기준의 경도/위도 평균값이 표시된다.

2. 각각의 매장정보를 기준으로 하기위해 매장코드를 세부정보로 설정한다.

3. 서울시의 매장 정보만 필요하기 때문에 "시도" 데이터에 필터를 걸어준다.
시도> 필터 영역으로 드래그 > 서울시 선택 > 확인


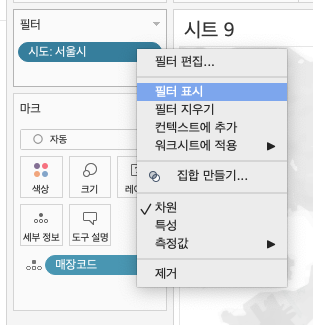
3.1. 필터 표시
필터를 표시해서 즉각적으로 필터를 변경할 수도 있다.


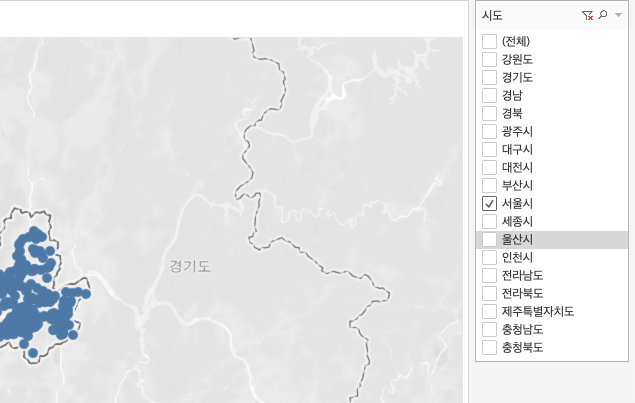
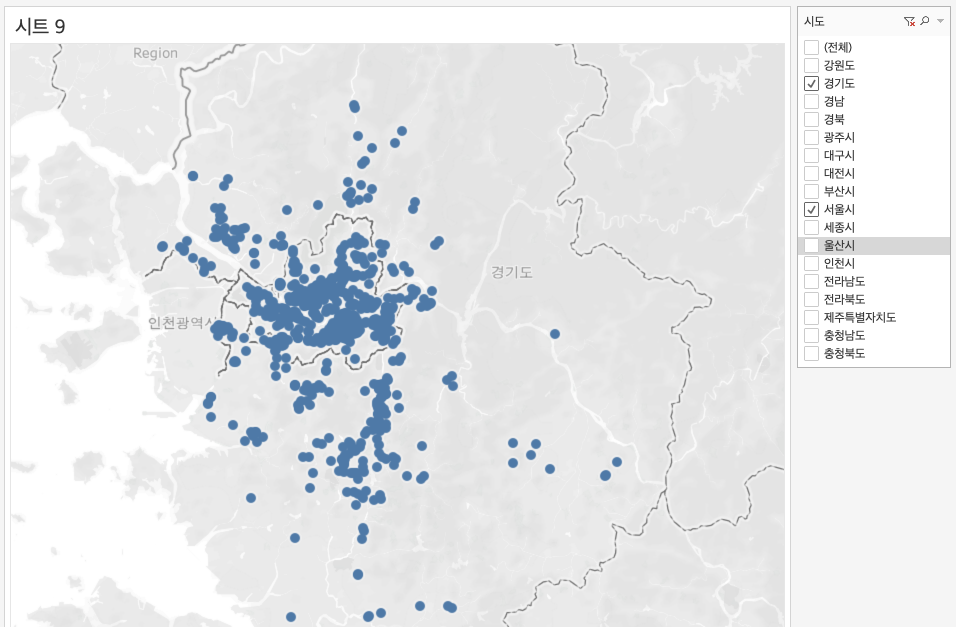
3.2. 디폴트 셀렉 박스 필터로, 다중 선택이 가능하다 .
서울/경기 정보를 보고 싶을다고 하면, 경기도를 추가로 선택해준다.

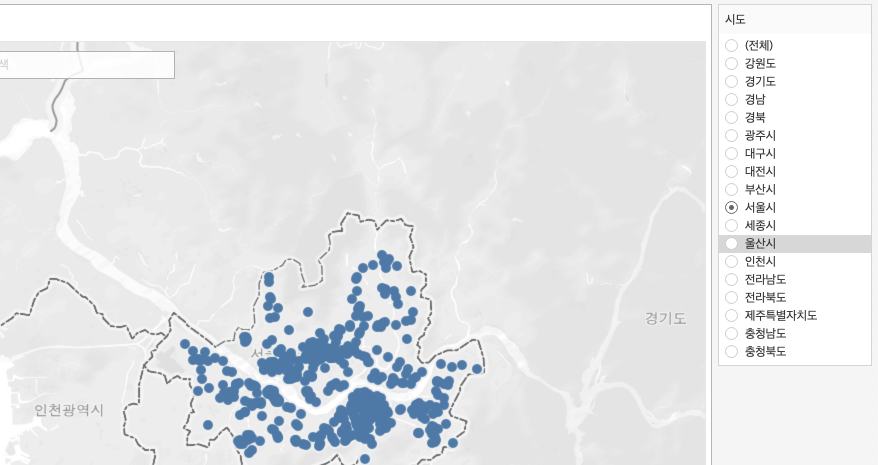
3.3. 필터링 형태를 변경할 수도 있다.

다중 선택을 막고 싶다면 필터 형태를 단일 값(목록)으로 변경하면 라디오 박스 형태로 하나의 값만 선택가능해진다.
이외 드롭다운, 슬라이더, 사용자지정 목록 등 선택가능하다.

4. 마크 색상 및 투명도를 이용하여 가독성을 높여주자.
결과

https://cheershennah.tistory.com/264
[Tableau] 신병훈련소 실습 2일차_ 워드클라우드 시각화
Q. 스타벅스 칼로리가 높은 메뉴명 워드클라우드 시각화 * 워드 클라우드란? 데이터의 키워드, 개념 등을 직관적으로 파악할 수 있도록 핵심단어를 시각화하는 기법. 많은 키워드 속에서 분석 목
cheershennah.tistory.com
반응형
'Data Analytics > Tableau' 카테고리의 다른 글
| [Tableau] 신병훈련소 실습_ 워드클라우드 시각화 (0) | 2023.02.06 |
|---|---|
| [Tableau] 신병훈련소 실습_ 태블로 대시보드 만들기 (0) | 2023.02.06 |
| [Tableau] 신병훈련소 실습 _스캐터 플롯(산점도) 시각화2 (0) | 2023.02.06 |
| [Tableau] 신병훈련소 실습 _ 맵(Map) 시각화 (0) | 2023.02.06 |
| [Tableau] 신병훈련소 실습 _스캐터 플롯(산점도) 시각화 (0) | 2023.02.06 |