GTM이란? Google Tag Manager
GTM Google Tag Manager 란
웹 사이트 또는 모바일 앱에서 Tag라고 총칭되는 추적 코드 및 관련 코드 스니펫(코드 조각)을 개발 지식 없이도 쉽고 빠르게 관리 할수 있게 해 주는 태그 관리 시스템이다.

추적하고자 하는 자바스크립트 명령어를 웹에 넣을때는 개발지식 또는 개발자들의 힘이 필요했다.
이런 과정을 GTM의 쉬운 UI를 통해 단계별로 태그를 생성하고 사이트에 넣을 수 있다.
GTM 시작 시 계정을 만들때 발급되는 Container Tag코드를 웹페이지에 심어주기만 하면 된다.
웹사이트, 모바일앱 등을 분석하기 위해서는 Google Analytics와 같이 분석 툴과 연동하는 경우가 많은데 그렇다고 해서 GA와 GTM이 반드시 함께 사용되는 것은 아니다. 구글 태그매니저와 구글 애널리틱스는 서로 분리된 툴이고, 독립적으로 존재할 수 있다. GA를 GA코드를 사이트에 심어서 조회하듯이, 구글 태그매니저도 그 자체로 혼자 쓰일 수 있다. 하지만 함께 사용시 더욱 강력해지지만 필수는 아니다.
GA와 구글 서치 콘솔, 구글애즈의 전환추적, 기본 리마케팅, 동적 리마케팅 태그를 연동할 수 있으며, 타 서비스가 제공하는 태그 템플릿도 설치할 수 있다.
태그Tag 란?
디지털 마케팅 및 분석에서 사용되는 태그는 개발자가 웹페이지를 코딩하는데 사용하는 표준 HTML 태그와 비슷하지만 다르다. HTML 에서 태그라고 칭하는 것은 <head>, <body>, <li> .. 등과 같은 태그를 말한다.
애널리틱스 및 마케팅 업계에서 태그라고 할 때는 자바 스크립트로 만든 코드를 말하며 데이터를 수집해서 서드파티(서비스 제공 업체. 즉, 태그 발급업체)로 전달하는 역할을 수행한다.
흔히 태그는 스트립트 또는 픽셀이란 용어와 혼동되어 쓰이고 있으며, 주로 웹분석, 광고 성과 추적용도로 사용된다.
예를 들어 구글 애널리틱스 추적 코드, 네이버 공통 스크립트, 페이스북 기본 픽셀 등이 웹 분석 용도의 태그에 해당한다.
태그 관리
웹 분석 또는 광고 성과 추적을 위한 다양한 스크립트를 사용하기 위해서는 태그를 웹사이트에 적용해야 한다.
웹사이트에 태그를 추가하는 건 비교적 간단한 작업에 해당하지만, 다른 우선순위의 개발 건에 비해 작업이 늦어지기 십상이다. 최근에는 계속해서 디지털 채널이 늘어남에 따라 관리해야하는 태그도 증가하는 만큼, 매번 담당 개발사 측에 매번 태그 삽입을 요청하는 것도 상당히 번거로운 일이다.
구글 태그 매니저를 이용하면 컨테이너 태그라고 하는 기본 태그를 소스코드에 한번만 심고, 나머지 모든 태그들을 GTM 을 통해 관리하므로 빠르고 효율적으로 태그를 관리 할 수 있다.

Container Tag

구글 태그 관리자 계정을 만들면 위와 같은 태그가 발급된다. 가이드와 같이 헤드 및 바디 태그 내에 코드를 추가하면 설치가 완료된다. 이후부터는 GTM 에서 다양한 태그를 추가, 수정, 삭제, 조회 등을 통해 관리할 수 있다.

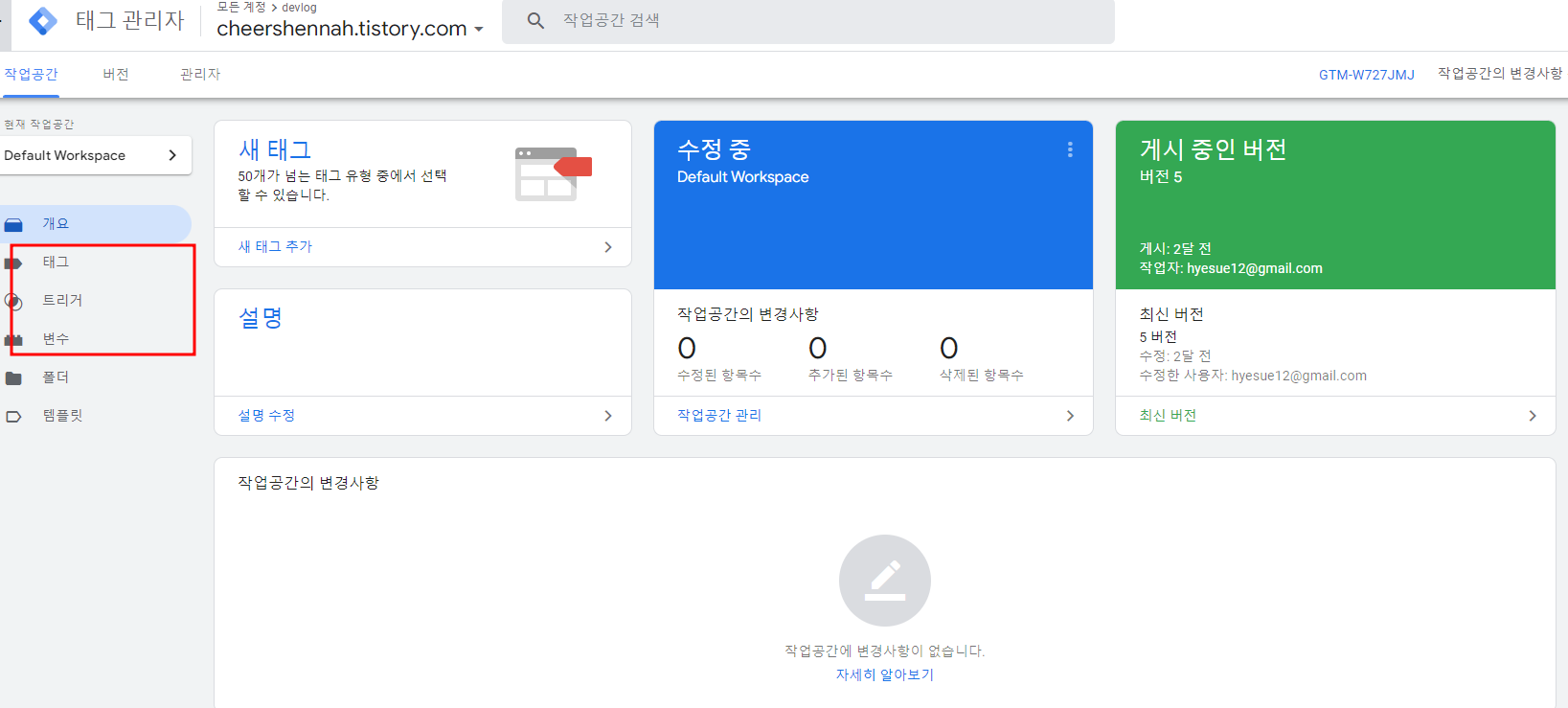
GTM의 특징
1. 태그 관리
태그를 추가하거나 수정할 때 웹사이트의 소스코드를 수정할 필요 없이, 태그 관리자를 통해 직접 웹에 태그를 적용할 수 있다. 소스코드에서 태그를 추가하는 경우 코드 파악이 쉽지 않은 반면, 태그 매니저를 사용하여 추가된 태그는 한눈에 이를 파악할 수 있다. 즉, 중복 설치나 에러 등을 방지할 수 있고 태그를 체계적으로 관리 할 수 있다.
2. 규칙 기반의 태그 실행
페이지 로드 시점 뿐만 아니라 링크 또는 버튼 클릭, 동영상 재생, 스크롤율 등 다양한 조건에서 태그가 실행되도록 설정이 가능하다. 이에 따라 구글 애널리틱스 이벤트 설정에 의한 사용자 행동 데이터 수집이 가능하다.
3. 사전 테스트
디버깅 툴이 내장되어 있어 태그를 생성한 후 실제 적용 전, 태그가 정상적으로 작동하는지 여부를 확인할 수 있다.
구글 태그 관리자의 계정 구조
구글 태그 관리자의 계정구조는 계정 > 컨테이너 > 태그 3단계로 구성되어 있다.
업체별로 계정을 생성하고, 운영하는 웹사이트 오메인 별로 컨테이너를 생성하는 것이 일반적이다.
각 태그는 트리거와 변수로 구성된다.
- 계정: 최상위 사용자 접속 레벨. 보통 회사별로 생성.
- 컨테이너 태그: 태그 관리자 스크립트가 발급되는 레벨. 보통 웹사이트 별로 생성.
- 태그 : 웹 사이트에 실제 적용하는 다양한 태그들. 각 태그는 트리거와 변수로 구성.
GTM의 3가지 구성요소

1. 태그 Tag
사이트에서 데이터를 수집하여 외부 서비스로 전송하는 역할을 수행하며, 수집하고자 하는 관심 이벤트 데이터를 담은 코드 스니펫의 이름표과 같은 역할을 한다.
예를 들어 웹사이트 내 특정 페이지 뷰, 버튼클릭, 동영상 재생, 파일 다운로드 등 웹사이트 내 특정 행동을 파악하고 싶을 때, 수집하고자 하는 각 행동의 이름이 태그명이 된다.

만약 태그 템플릿이 제공되지 않는 서비스가 있다면 직접 '맞춤 HTML태그' 유형을 선택하여 HTML또는 자바스크립트 태그를 추가할 수 있다.
2. 트리거 Trigger
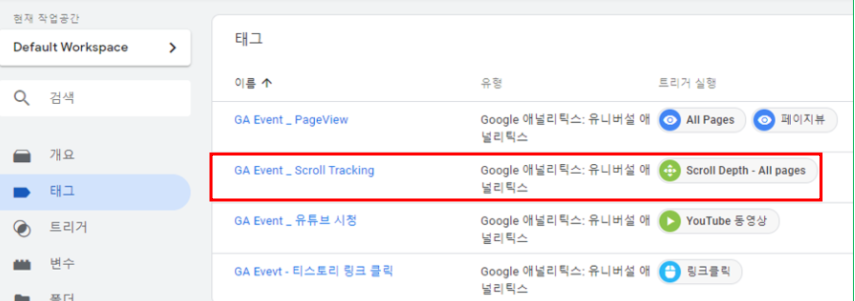
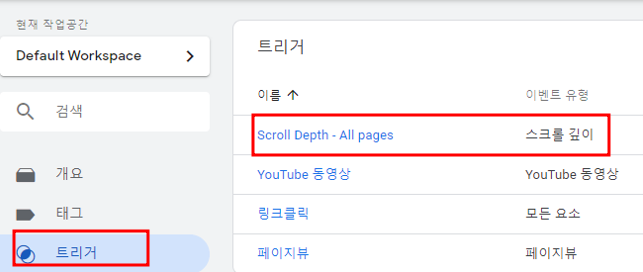
태그가 어떤 데이터를 수집하는지 알려주는 이름표라면, 트리거는 태그가 언제 실행되는가를 정하는 타이밍을 의미한다. 즉, 트리거는 태그를 작동시키는 명령어이다. 위의 태그 예시에서 트리거 실행 항목을 확인할 수 있다. (아래의 트리거에서 만든 Scroll Depth 트리거를 Scroll Tracking 태그에서 사용하고 있다. )
예를 들어 스크롤 실행을 탐지하는 태그가 'Scroll Traking' 일 때의 트리거는 스크롤 깊이 (depth 50%, 90% 등) 값이 될 수 있다. -> 트리거가 depth 50%일때 Scroll Traking 태그 실행.
또다른 예로 현재 위치를 탐지하는 'url' 태그일때의 트리거는 태그를 실행시키고자하는 페이지의 url 정보가 될 수도 있다. -> 트리거가 url이 tistory.cheershena/123 과 일치할때 url 태그 실행.

3. 변수 Variables
프로그래밍에서 변수란 데이터를 담을 수 있는 공간을 의미한다. GTM에서 변수도 같은 역할을 한다.
GTM 변수는 1. 태그에서의 변수 2.트리거에서 변수. 두가지 용도로 사용된다.
태그에서 변수는 태그 설정을 정의하는 용도로 사용된다.
트리거에서 변수는 트리거 발동 조건을 정의하는 용도로 사용된다.
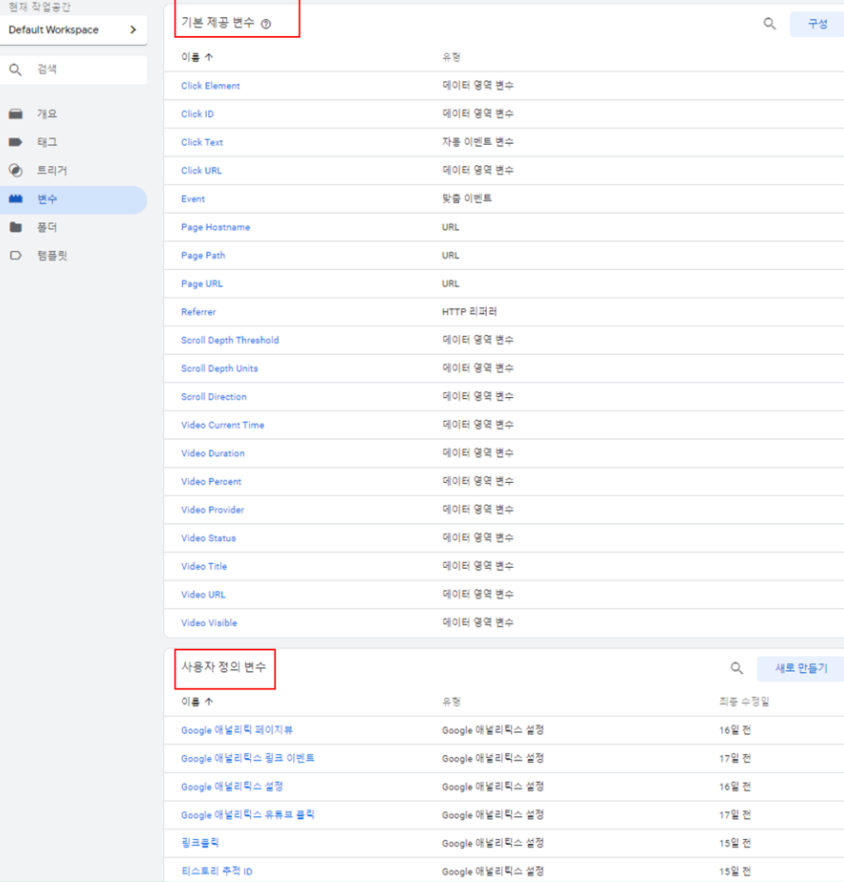
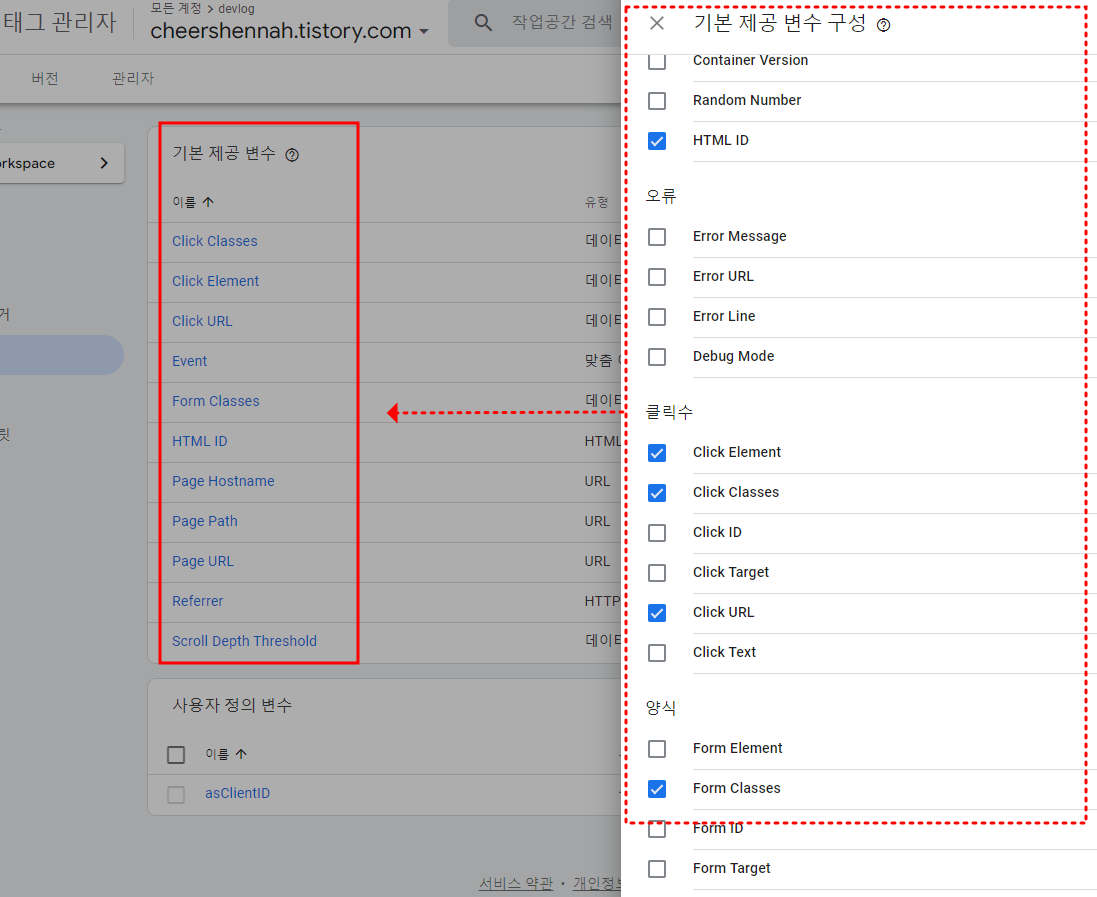
GTM에서는 다양한 유형의 사전 정의된 '기본제공 변수' 모음을 제공한다.
또한 사용자의 요구사항에 맞춘 '사용자 정의 변수'도 만들 수 있다.

기본제공 변수는 '구성'을 클릭하여 사용하고자 하는 변수를 체크하면 변수가 목록에 활성화 된다.
기본제공 변수로 태그 및 트리거 구성에 필요한 대부분의 작업을 처리할 수 있다.

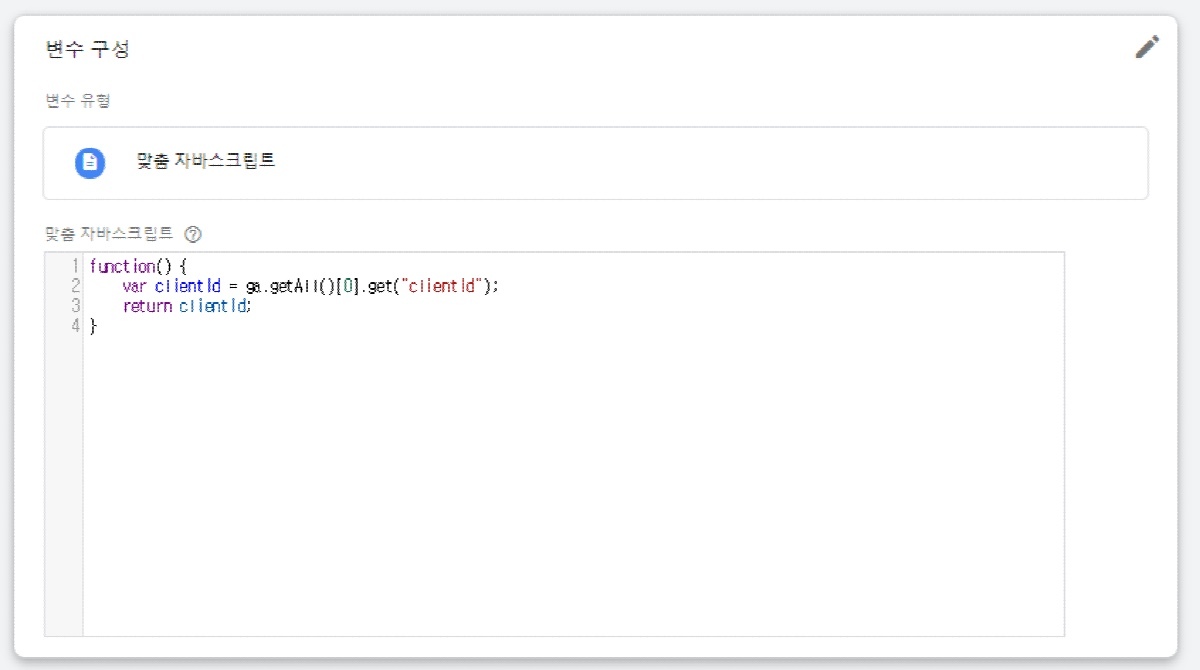
사용자 정의 변수에서도 다양한 형태의 변수를 만들수 있다.
'맞춤 자바스크립트 변수'를 사용하면, 얻고자 하는 데이터 값을 직접 코드로 정규화 하거나 조건부로 도출할 수도 있다.

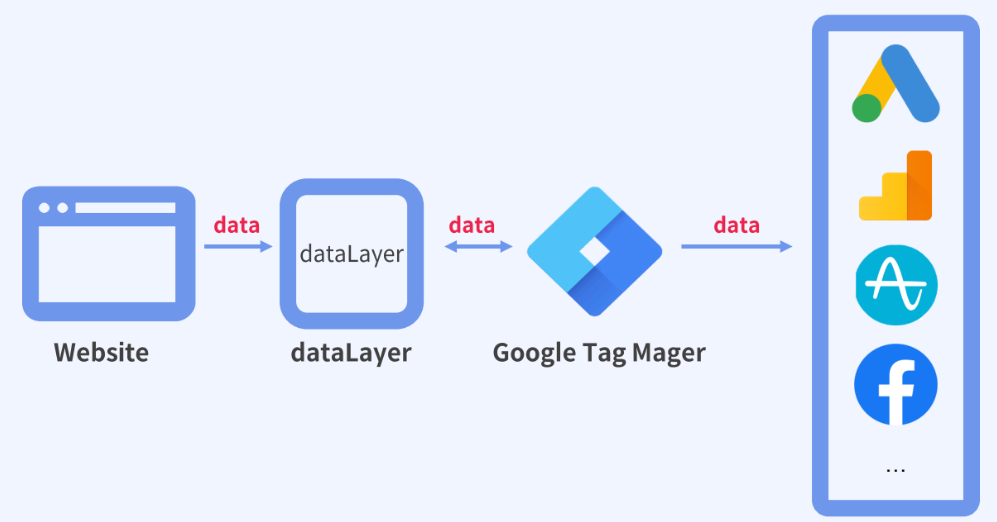
Data Layer
태그, 트리거, 변수 외에 GTM 의 또 다른 중요한 구성 요소로서 데이터 레이어가 있다.
데이터 레이어란 웹 사이트에서 태그 관리자 컨테이너로 정보를 전달할 때 사용되는 자바스크립트 객체를 의미한다. 이렇게 전달된 정보는 태그 구성 시 변수에 담거나 트리거를 활성화하는 데 사용된다.

GTM은 변수, 거래정보, 카테고리 등 기타 주요 정보를 직접 참조하는 대신 Data Layer 소스코드에 있는 정보를 쉽게 참조하도록 설계되었다. Data Layer에 변수 및 관련 값을 저장해 놓으면 태그 실행 시 이들 변수와 값을 바로 사용할 수 있다.
Google Analytics 사용 시 전자상거래 구매 데이터나, 이벤터 설정의 대상이 되는 주요 사용자 행동 데이터, 맞춤 측정 기준에서 사용하는 데이터 등은 기본 추적 코드만으로는 수집이 힘들 수 있다. 이 때 주로 웹페이지 내 소스 코드에 별도의 추적 코드를 넣어 이들 정보를 직접 GA서버로 보내는 방식을 사용한다.
GTM에서는 이러한 방식을 적용할 때 Data Layer 를 사용한다고 볼 수 있다.
ex) dataLayer 소스코드 예시
<script>
//Data Layer 선언
window.dataLayer = window.dataLayer || [];
//필요한 데이터를 key-value형태로 push
dataLayer.push({
'event' : 'trackEvent',
'pageType' : 'Blog',
'userID' : '12345',
'loginStatus' : 'logged in'
});
</script>구글에서 권장하는 코드는 다음과 같으며 Data Layer의 위치는 앞서 나온 Container Tag 앞에 위치해야 한다.
태그 관리자는 실행 시 자동으로 Data Layer를 생성하는데, 이미 Data Layer가 생성되어 있으면 그 안의 변수를 가져다 사용한다. 때문에 태그 앞에 위치해야(이미 생성 되어 있어야 ) 원하는 변수를 사용할 수 있다.